Day: 100
Finally done with
#100DaysOfCode
The time invested in Those days of codng has helped me a lot to gain some confidence in Coding
“The more that you read, the more things you will know. Look what a lot of things there are to learn.”
#100DaysOfCode.
Day: 99 - JSX
Went through JSX expression and Conditional rendering
This is a part of ongoing react project
Indecison
Day: 98 - Babeljs
Working on the jsx part
Babblejs helps a lottttt!. In converting to JSX
I am exciteed
Day: 97 - ReactJS
Started with reactjs I legit wasted an hour figuring out why yarn is
not installing globally The Yarn installer was getting stuckPleading
face
After a lot of googling had to do a fresh install of Nodejs to use
npm globally
Day: 96 - Bootstrap
Started with another bootstrap project of full landing page
Been working on bootsstrap for a while
Building strong hold on it
Day: 95 - Bootstrap
Working on Full landing page of a book review website
Made using sass , html and sass
Mindo
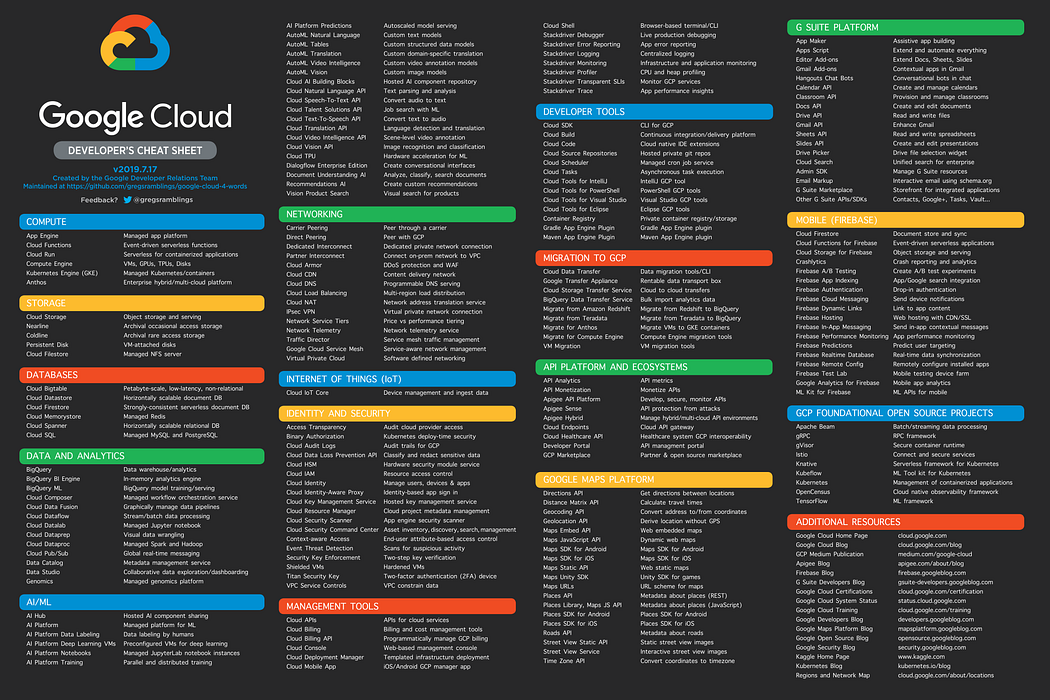
Day: 94 - GCP
Started with Google cloud
- Yep, also I'm learning new things.
Day 92 and 93
Not much did a few JS learning and that's all
Again rewinding everythings
Day: 91
WIll be winding-up the with the website soon Taking baby steps into
JS again
Day: 90 Worked
Exploring Google Cloud
Still working on the previous websiteYawning face
Day: 89
FP GROWTH ALGORITHM and APRIORI ALGORITHM in Data mining and
analytics
I have an exam tomorrowGrimacing face
Day: 88
DOM manipulations Exploding head in javascript
Day: 87
Will be busy with javascript for few days as one of my course "The
WEB development Bootcamp" got full updated by Colt Steele
If you are also taking this course express your thought on this new
update
Day 85 & 86
Working on the responsiveness of a website Using Bootstrap with
SASS
- Yeah, it's refreshing my memory. And I'm realigning many things.
Day: 84
Still working on the previous site
Added new section
Day: 83 - Bootstrap
Continuing with the next website Bootstrap really saves a lot of
time
- I have to make a pretty website.
Day: 82
Done with bootstrap implementation
- Yep, design takes time. I have to improve it a little bit.
Day: 81 Reviewed: 3.30 hours
Started with the implementation of bootstrap on new website
* I'm gonna start asome bootstrap projects.
Day: 80
Working with Bootstrap
I have to get a strong hold on the front-end part of web
Day: 79
Finallyyyyyy The website is ready took me straight two weeks on
this
The whole website is created using HTML, CSS, and SASS Fully
responsive
Univtrips
Day: 78
Working on the responsiveness of the website Will unleash it by
tomorrow
This whole website is being made ewithout using any framework
Day: 77
Solved sum questions of binary tree
Day: 76
Done with 90% of website The remaining 5% is navigation and 5 % is
responsiveness
* & reviewed #javascript DOM section in the course.
Day: 75
Learning Cloud Computing
* & I started learning Google cloud computing on thw qwickslab
platform
- I'm feeling a little complicated. ---It's gonna be Okay.
Day 74
>Learned Animation and video section in CSS
>Continued with queue and deque in C++
Day 72 and 73
* Today I learned:
Worked on Binary Tree in C++ >pre,in,post order
>count,height,diameter and all
Day: 71
>Applied some advanced CSS on the ongoing project
Day: 70
Continued working on the traveling website JUST FRONT_END
- I working hard and learning many things.
Day: 69
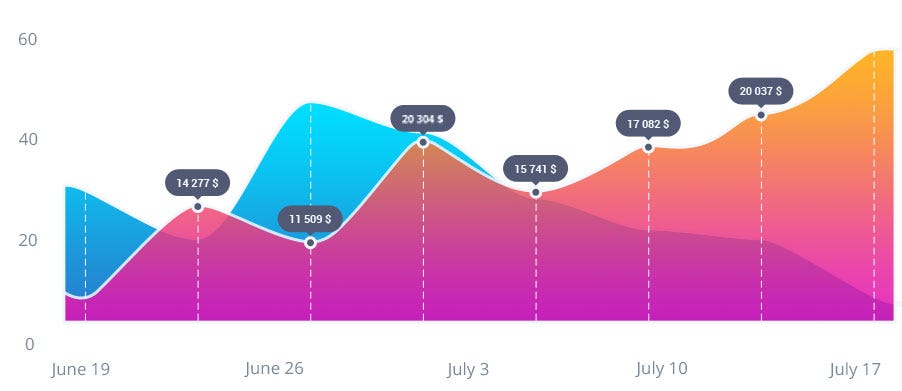
Worked on chart.js to make graphs
Chart.js is a popular
open source library that helps us to plot data in web
applications.
It is highly customizable, but configuring all of its options
remains a challenge for some people.
Day: 68
Done with this Chatbot thing
* And I started another web app.
Day: 67
Working on a chat Bot
Using IBM watson
On the topic covid healthcare
#JavaScript project
DDay 64 to 66
>Still working on my Travelling site
>Did some stacks problem in C++
>exploring Chat Bots
Day: 63
Learned how to work with Sass locally and Implemented on the
outgoing project
- Thank you so much,Brad traversy
Day: 62
Working my hands on SASS
Sass help a lot when you dont wwant to messs up your code
Day: 61
Started working on the frontend part of a Tour Website
CSS Clip path maker is cool
Day: 60
Being grinding my skills .
Went through:
>STL in LinkedList
>STL in Stack.
Day: 59
Did some question on Geeks for Geeks and aptitude based problems
Day: 58
>LinkedList Floyd cycle
>Circular LinkedList - insertion and deletion
And so on
Day: 57
Insertion, deletion, searching, reversing and recursive reverse in
LinkedList
#youshouldknow >Iterative reversing of LinkedList is more optimized
than the recursive approach
Day: 56
Still working on linkedlist
* Reviewed fundamentals. Which I learned before.
Day: 55 Learned: 7.05 hours
* Today I Learned:
Studied Linkedlist
LinkedList is blaaaaaahhhhh
And so on...
Day: 54 Learned: 6 hours
Done with another Website "Quazzu"
Will be improving it on the go.
Quazzu
Day: 53
* Today I learned:
Did two problems of recursion
>Tower of Hanoi
>Ladder problem
also revised LinkedList
Day: 52
Did some basic level question of array @geeksforgeeks Went through
Recursion
- Website:
Day: 51
Finally done with all the projects Responsive Web Design
@freeCodeCamp
Portfolio
Tribute Page
Landing page
Documentation site
Survey Form
Day: 50
Finally Done with my first portfolio Started from scratch
I'm learning many things.
Portfolio
Day: 49
Studied about the time and space complicity and how to optimize
code
Day: 48
Practiced some basic problem on recursion like power of nos,
Fibonacci, factorial...
Day: 47
Done with my first website made with
@MaterializeCSS I just wanna say I'm super excited & motivated.
DreamVilla
Day: 46
Working on the landing page using materialize CSS
I really like this design
Day: 45
Almost done with materialize CSS Will start working on the website
- I learned maerialize css pretty much.
Day: 44
Started with Materialize CSS UI is flat and simple
Any suggestions
Day: 43
Done with "The Pig Dice Game" learnt a lot of javascript during this
project
Only rule the first to get 30 wins
Day: 42
Almost done with my portfolio will be sharing it soon
Just doing some last-minute finishing
Day: 41
Started Working on my Portfolio page (late) Target is to get it done
by Tomorrow
WebPageLink
Day: 40
Started working on React Project - Ravenous >First with the front
end
Day: 39
Continued working on the Pig-game
Day: 38
Implemented Bit Manipulation in C++ Solved Unique nos I, II, III
Day: 37
Completed the react component part from @Codecademy
Day: 36
>Struggling with bit manipulation in data structure Grimacing face
>Started with React Components
- It's Reminding me of everything which I learned.
Day: 35
>Print the pattern, series AP and GP, the closest number
I have learned so many things. I'm so happy.
>Got to know about round(), pow() functions
Day: 34
>Coded the responsive documentation page @freeCodeCamp
>Studied Vector in c++
WebsiteLink
Day: 33
>Completed JSX part from @Codecademy
Just trying to be as positive as could
Day: 32
Aggressive cow problem
Took a lot of hours still can't get through it
Please see this question
Day: 31
Completed the landing page
>Grid and Flex are awesome!!
>Made it responsive
Landing Page
Day 30
Working on building a landing page
This website is a landing page for a gadget
Day: 29
>Completed code the survey Form on @freeCodeCamp .
Main motive was to keep it simple
- I have learned grid more deeply.
FORM
Day: 28
>Working on FCC Survey form
* And Started developing a new website using CSS Grid.
Day: 27
>Completed the Module section of JS export, import...
>Progress 42%
Day: 26
Sort, Search, Compare STL in C++.
Day: 25
>Arranging coin problem required a lot of maths
>If you solved the same with easier approach please let me know
Day: 24
>Finished the build tribute page section of @freeCodeCamp
WebsiteLink
* Learned something about web-hosting, server.
Day: 23
>Completed the Class, inheritance of #Javascript from @Codecademy
Overall course progress 39%
>Strings in c++(tokenizers)
Day: 22
>CSS Flexbox of @freeCodeCamp
Freecodecamp is a Great website for starter
Day: 21
>Completed Applied Accessibility & Web design from @freeCodeCamp
>Completed Advanced object section of javascript course
progress(35%)
Straight from morning to night, my day was productive busy learning
all-day
Day: 20 Worked: 10.30 hours
>Playing with strings in #CPP
>Rotate, palindrome, duplicates...
Day: 19 Worked: 10.20 hours
>Completed Iterators in #javascript .forEach(), .map(), .filter(),
.reduce() and few others
>Course progress 32%
>Next move
Objects for tomorrow
Day: 18
>Completed Loops in #javascript
>Moved on to iterators
Overall course progress 26%
Day 16-17
>2D array-wave form, spiral form Thinking to start a blog
Day: 15 Learned: 8.55 hours
Data structure of Array >Diiferent sorting , searching methods and
STL sort()
>Got to know about Kadane algo for max subarray sum
Day: 14
>Completed the Array and function of #javascript
>Course progress 22% #CodeNewbie @Codecademy
Day: 13 Worked: 3 hours
Completed Conditions & halfway to functions in javascript
@Codecademy
Day: 12
>Wanted to jump to react.js so started with a course on @Codecademy
(thanks for providing Pro for Free).
>Covered the basics of js(10%)
Day: 11
>completed the css and Applied Visual Design from @freeCodeCamp
Day: 10
Mostly spend my time exploring what to go with Web dev or Machine
learning
I ended up that since i got time i will try to balance both
Day: 9
>Lazy Saturday just refreshed my CSS skills
>Python is easy how was your day
Day: 8
>finally completed this mini-project of Rock, paper, scissors It
took straight 2 days
Rock, paper and scissors
Thanks to @developedbyed
Day: 7
Worked on making Rock-paper-scissors game using #HTML #CSS and
#javascript . Did the HTML , CSS part and still working on the #JS
part #FrontEnd
How well you know javascript?
Day: 6 Learned: 5.35 hours
Worked on the JavaScript section
>#javascript is killing me
>I'm slow
* I really really love #JS
Day: 5
>I just earned my 4th star on the Python Badge on HackerRank !
http://hr.gs/262g072
>Javascript is also on the go
Day: 4
>Tried my hands on css grid
>Tried to build the pig game using #HTML5 #CSS3 #javascript (Still
in progress)
Day: 3
>Coded a Sign-in/up page using #HTML #CSS3
>Here is the site link
Login Page
Day: 2
* Today I have learned lots of things.
- Finished #HTML section in @yu_angela 's >Started my day by
covering leftover part of #TensorFlow from coursera
>Tried to complete the course
>Coded contact us page using
Day: 1
>Tried to understand Circular LinkedList.
>Designed User flow For a Food Delivery app.
Day: 0
So today is the day I decided to start taking things seriously. I
will be starting #100DaysOfCode
I wanna be a great frontend developer I used to do it on Instagram
but when I got to know about the communities on twitter I have
made up my mind to share my work here